But if we specifically talk about iOS, then it has capability of displaying content designed for desktop. So same content can be used across devices.
iOS displays existing web content in two ways, it can display the web content on the screen resolution of the device or it can render the page at the actual size of the page and then "zoom out" to fit the page on the screen of the device. This virtual screen is called "Viewport"
What is Viewport?
It can be defined as the rectangular area ( screen) where the content is displayed.
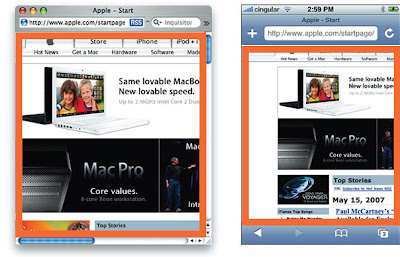
Image below displays the "Desktop Viewport" and "Viewport on iOS"

For most of the devices the screen resolution and the display size are equal to the viewport. This thing is applicable in case of desktop , laptops etc, but in the case of mobile it is different. Many pages on web, wont render well on all phones, at their screen resolution. In order to render all the pages well, mobile phone render pages on the virtual resolution and then scale them down to fit on the screen of the device.
For example: In iOS the device screen width is 320 pixels and the viewport size width can be 980 pixels, so in this case, the webpage with 980 px width, will fit perfect on the screen.
Viewport Meta Tags
Safari on iOS displays almost all the pages well, that are designed for desktop. If this doesnt work then you need to change the settings by configuring the viewport. Configuring the Viewport is easy, just add a line of HTML to your webpage. It is basically done through viewport meta tags. Typically viewport meta tag is used to set the width and initial scale of the viewport to improve the presentation of the webpage. For example : if the width of your webpage is less than 980 px, then you should set the width of the viewport to match the width of your webpage.
"Viewport meta tags are basically used to configure the width and the scale of the viewport"
If your webpage is narrower than the default width, then set the width of your viewport to the width of the webpage, as displayed in the image below:

Viewport settings for Web Applications
If you are designing web application specifically for iOS, then the recommended size of your webpage should be the size of the iOS. Apple recommends that set the width as “device-width” so that the scale is 1.0 in the portrait orientation and it doesn't change when the device is in landscape orientation.

Configuring the viewport helps resizing the web content for the device. But it will not be able to give a good user experience every time, because in some cases text will not be readable, user has to zoom in, zoom out , scroll a lot, in order to read the content, reach the targeted link etc.









0 comments:
Post a Comment